SwiftHeroes 2024: Guida alle Nuove Tecnologie e Accessibilità
Pierpaolo Pignelli • 2024-05-08
Scopri SwiftHeroes 2024, l'evento iOS che sta ridefinendo il futuro del software con le ultime innovazioni in accessibilità e tecnologia. Unisciti a noi per esplorare nuovi strumenti e tool che trasformeranno il modo in cui sviluppiamo e interagiamo con le applicazioni.
Anche quest’anno, ho avuto l’onore di partecipare a SwiftHeroes, la più grande convention tricolore di sviluppatori Apple e vi racconterò di questa full immersion di due giorni densa di speech su novità e stato dell’arte.
L'evento, caratterizzato da un entusiasmo e un'energia palpabili, mi ha permesso di selezionare e analizzare una serie di temi per me chiave nel processo di sviluppo: l'accessibilità, l'internazionalizzazione, i nuovi pattern di programmazione e le emergenti tecnologie di Apple.
Indice
- Accessibilità: Una Priorità per l'Innovazione Digitale
- Typestate, c’è un nuovo pattern in città
- SwiftData, il modello da e per i dev per gestire i dati
- Semplificare i Test con SwiftyMocky
- Un nuovo device da supportare?! Nessun problema!
Accessibilità: Una Priorità per l'Innovazione Digitale
Il tema dell’accessibilità, dovrà interessare tutti, infatti, da fine giugno 2025, entrerà in vigore l’Accessibility Act, una nuova regolamentazioe europea che renderà obbligatoria il requisito di accessibilità per i nuovi prodotti e servizi digitali. Le app per trasporti pubblici, bancarie ed e-commerce saranno le prime interessate. Abbiamo già discusso l'importanza di questo argomento in questo speech, guarda il video!
Durante il suo speech agli SwiftHeroes, Davide Balistreri, Lead Mobile Developer di NTT Data, ha esplorato il tema dell'accessibilità presentando una app per la gestione delle colonnine di ricarica per veicoli elettrici. Questa, richiede una configurazione con un dispositivo esterno e un controllo visivo, evidenziando come questo design non è pensato per includere le persone con disabilità visive o ridotte.
I dati presentati da Balestrieri durante il suo incipit, sono sconvolgenti. Una persona su 7 ha disabilità. Se guardiamo all’Europa questo dato si alza a 1 su 5. Considerando che quasi 69,4% della popolazione totale mondiale utilizza ora un dispositivo mobile, è vitale integrare l'accessibilità nelle fasi iniziali di sviluppo di ogni progetto digitale. (Fonte: We Are Social, digital 2024)
Per questo motivo ho deciso di parlare dello speech di Balestrieri, ma anche perché è una tematica che mi sta molto a cuore come sviluppatore e che ho avuto modo di affrontare in prima persona come consulente.
Migliorare l'Accessibilità in App con l'Accessibility Inspector
Durante il suo intervento agli SwiftHeroes, è stata sottolineata l'importanza di strumenti di sviluppo specifici per migliorare l'accessibilità delle applicazioni. In particolare, è stato discusso il ruolo cruciale dell'Accessibility Inspector di Xcode, uno strumento fondamentale per ogni sviluppatore che mira a rendere le sue app più accessibili. Accessibile tramite Xcode -> Open Developer Tool -> Accessibility Inspector, questo tool permette di eseguire audit approfonditi sull'applicazione, identificando problemi quali colori a contrasto troppo basso o dimensioni di componenti non adeguate.
Apple raccomanda di mantenere un contrasto minimo di 4.5:1 tra due colori per prevenire problemi di visibilità, e di garantire che i pulsanti abbiano un'altezza minima di 44 px per facilitarne l'uso. Queste linee guida aiutano a garantire che le app siano utilizzabili da tutti, inclusi gli utenti con disabilità visive.
Nel corso della presentazione sono stati anche mostrati esempi pratici che illustrano come grandi aziende come Amazon e Spotify abbiano implementato con successo queste pratiche per supportare al meglio l'esperienza utente. Al contrario, è stato sorprendente scoprire che applicazioni molto diffuse come Google Maps e Waze non hanno risposto adeguatamente ai cambiamenti di font impostati dai dispositivi, indicando che c'è ancora molto lavoro da fare.
L'impiego di questi strumenti non solo migliora l'accessibilità delle applicazioni ma anche la loro qualità generale, spingendo verso uno standard in cui l'accesso universale diventa la norma.
Typestate, c’è un nuovo pattern in città!
Durante SwiftHeroes, Alex Ozun iOS Engineer presso di American Express ha introdotto un entusiasmante nuovo pattern di programmazione chiamato Typestate, che è stato implementato a partire da Swift 5.9 e Xcode 15. Questo pattern introduce il concetto di macchina a stati direttamente nel linguaggio Swift, integrando lo stato di un oggetto nel suo tipo, con le transizioni tra stati gestite dal type system.
Typestate migliora significativamente la sicurezza delle applicazioni identificando errori di logica durante la fase di compilazione anziché a runtime. Per esempio, Alex ha illustrato come questo pattern possa essere usato in una Tesla per gestire stati come Driving, Parked e Gaming. Solo quando l'auto è parcheggiata, il driver può avviare un videogioco di corse, utilizzando sterzo e pedali. Questo controllo dello stato garantisce che le attività ludiche non possano essere attivate mentre si guida, prevenendo potenziali incidenti mortali.
Schema riassuntivo dei tre stati e le loro transizioni
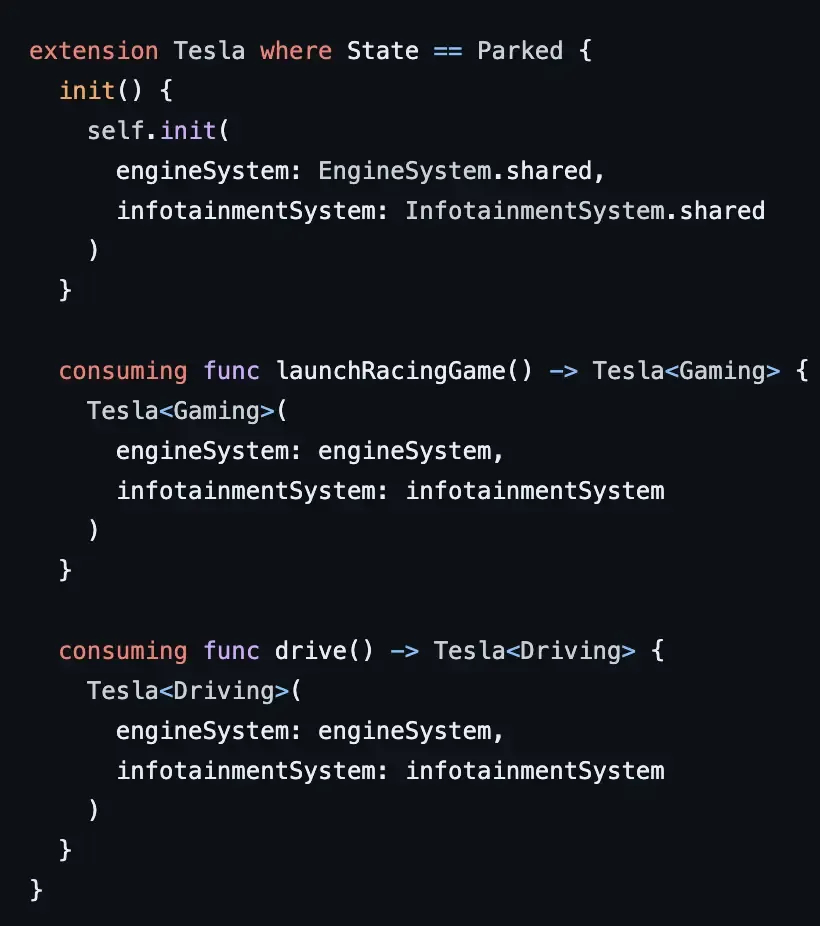
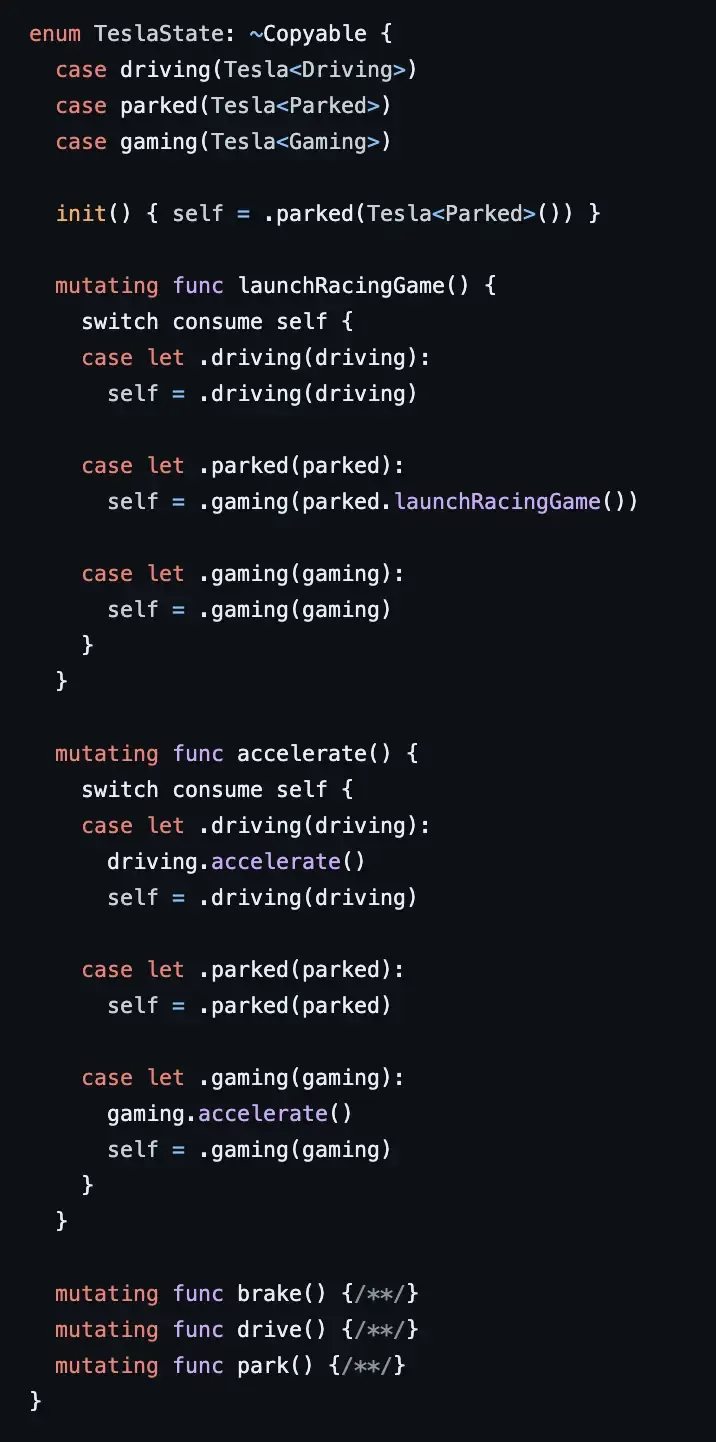
Tuttavia, il pattern Typestate non è esente da sfide. L'aliasing, per esempio, può presentarsi quando si cerca di appropriarsi di un comportamento in uno stato già consumato, il che non è possibile nel flusso normale dell'app. Per prevenire problemi, Swift introduce due tipizzazioni chiave: Copyable e Consuming. Copyable impedisce la copia dei valori di struct o enum, mentre Consuming è usato nei metodi per garantire che i valori non siano riutilizzati dopo la loro invocazione.
Snippet che contiene i cambi dallo stato Parked agli altri stati e l’utilizzo del prefisso consuming
Snippet che contiene le transizioni (dove possibile) fra i tre stati e l’utilizzo del prefisso consume
Nonostante i suoi vantaggi, Typestate presenta delle complessità quando i sistemi hanno molti stati da gestire o quando nuovi stati vengono introdotti tramite aggiornamenti. Questo può complicare la manutenzione del codice. Fortunatamente, Apple offre dei workaround per gestire queste situazioni complesse e continua a migliorare le funzionalità del pattern grazie ai feedback degli sviluppatori.
In conclusione, è un buon pattern che riduce come abbiamo visto errori critici e gestisce agilmente tipi e memoria. Consiglio di integrare questo pattern se:
- La vostra app si comporta come una macchina a stati
- La vostra app necessita di seguire un ordine preciso di istruzioni/stati, dove in caso contrario ci sarebbero bug e comportamenti imprevisti
- La vostra app utilizza risorse consumabili come file, connessioni, stream, sessioni audio/video
- La vostra app implementa situazioni mutuamente esclusive, come l’esempio proposto (il pedale di acceleratore permette di muovere il veicolo o accelerare nel videogame)
SwiftData, il modello da e per i dev per gestire i dati
Apple ha fatto un passo avanti significativo nel campo della gestione dei dati con l'annuncio di SwiftData. Questo nuovo strumento, destinato a sostituire CoreData per la sua maggiore facilità d'integrazione e utilizzo, è stato progettato tenendo in mente le esigenze specifiche degli sviluppatori. Durante la fase di sviluppo, Apple ha frequentemente richiesto feedback agli insider, assicurandosi così di rilasciare un prodotto non solo funzionale ma anche intuitivo.
Sicuramente fra i vantaggi troviamo di SwiftData:
- Ripida curva di apprendimento
- Integrato splendidamente con SwiftUI
- Rosee aspettative sul futuro
Tuttavia, nonostante i numerosi pregi, la prima versione presenta alcune limitazioni, come il requisito minimo di iOS 17, che può complicare le operazioni di rifattorizzazione. Inoltre, SwiftData non supporta ancora l'uso di query complesse o la loro gestione tramite NSFetchedResultsController, come invece era possibile con CoreData.
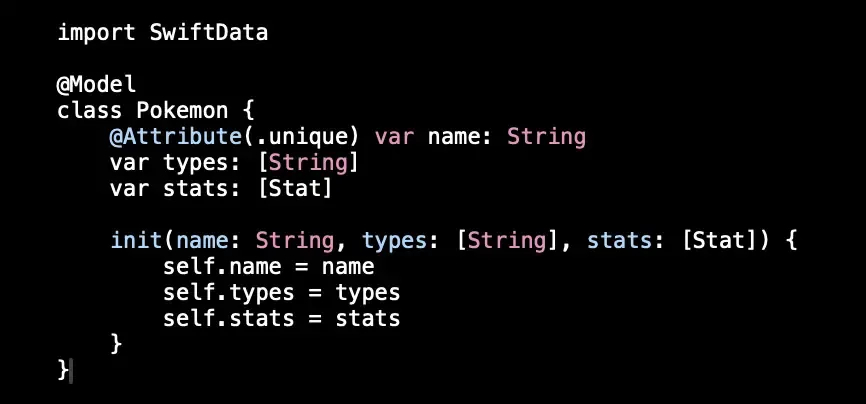
Per illustrare meglio le capacità di SwiftData, ecco un esempio di una classe di modello implementata con questo nuovo strumento:
Snippet: SwiftData
SwiftData introduce anche nuovi suffissi per le variabili di modello, come @Transient per indicare variabili che esistono solo a runtime – utili, per esempio, per tenere traccia di quanti livelli sono stati giocati in una sessione di gioco. Un'altra novità è il suffisso @Attribute(.ephemeral), che permette di includere dati nelle query pur evitando crash dovuti all'accesso a variabili transient.
Nonostante la documentazione ufficiale e quella disponibile sui blog sia ancora scarsa, ciò non dovrebbe scoraggiare gli sviluppatori dall'esplorare e sperimentare con SwiftData. Personalmente, sono ottimista riguardo l'evoluzione di questo strumento: le feature che verranno introdotte alla prossima WWDC sono attese con grande interesse e dovrebbero ulteriormente migliorarne le prestazioni e la versatilità.
In conclusione, SwiftData rappresenta una valida novità nel panorama dello sviluppo iOS, offrendo nuove possibilità e promettendo miglioramenti continui basati sul feedback della comunità di sviluppatori.
Semplificare i Test con SwiftyMocky
Nel mondo dello sviluppo software, la creazione di mock è essenziale, specialmente quando il backend è in ritardo nel rilascio di nuove API e noi sviluppatori frontend dobbiamo testare nuovi flussi di navigazione. La scrittura di test, che include la gestione di casi limite e l'asserzione di comportamenti, è cruciale ma spesso ostacolata da limitazioni.
Come spiegatoci dagli speaker Davide Tamiazzo (ex collega di consulenza ndr) e Sara Sipione, la classe con cui creiamo i test (XCTest) presenta alcuni limiti:
- Le integrazioni UI complesse sono più difficili da testare
- Non è presente un supporto nativo ai mock e è difficile isolare le unità elementali per i test
- Per testare scenari multipli finisce per duplicare il codice.
Per superare questi ostacoli, ci viene in nostro soccorso SwiftyMocky, un framework che, attraverso l’utilizzo di Sourcery, una volta lanciato, creerà automaticamente i mock sulla base del codice nel nostro progetto.
Vediamo i principali vantaggi del suo utilizzo:
- Configurazione di Return Specifici: SwiftyMocky permette di definire valori di ritorno specifici per input determinati, facilitando la simulazione di comportamenti e risposte diverse.
- Supporto per Codice Asincrono: È possibile utilizzare completions per testare codice asincrono, garantendo che i test siano sia completi che accurati.
- Verifica di Parametri: Il framework assicura che i parametri usati nelle invocazioni siano corretti, aumentando l'affidabilità dei test.
- Integrazione Semplice: SwiftyMocky si integra facilmente con i principali gestori di librerie come CocoaPods, Carthage e Swift Package Manager, rendendo il suo utilizzo accessibile e pratico.
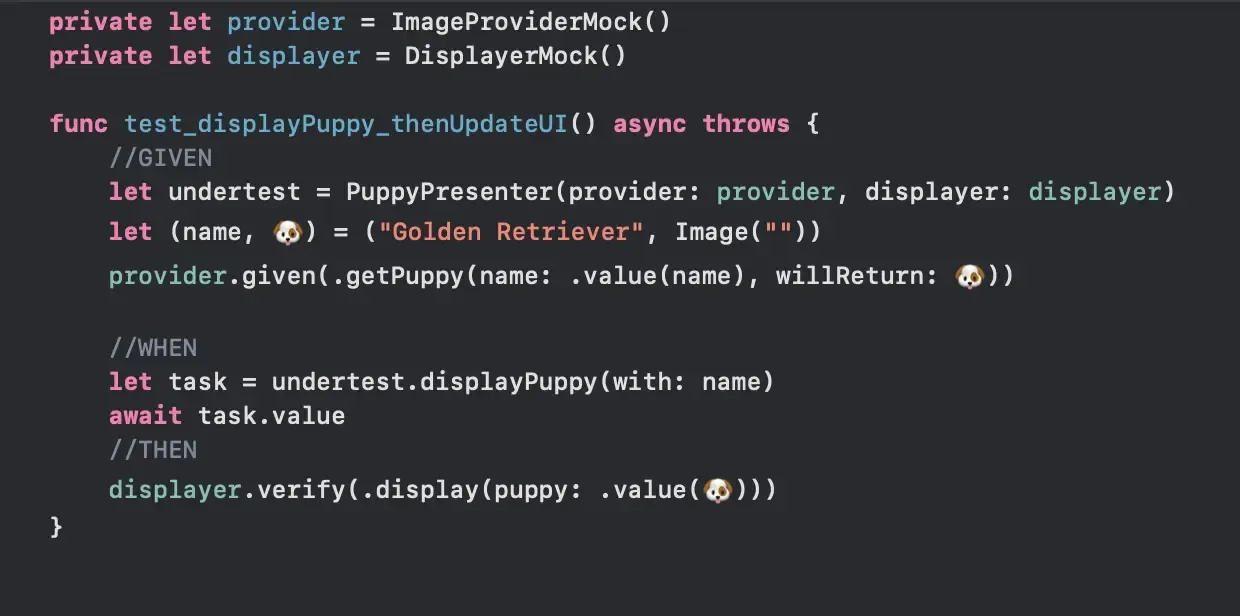
Ecco un esempio di come SwiftyMocky viene utilizzato nei test:
SwiftyMocky in test
Il tool ha un’immensa potenzialità, ma non riuscirei ad elencare tutto in un paragrafo di questo articolo! La repositery Github è molto dettagliata e aiuta molto nel settaggio e troubleshooting!
Un nuovo device da supportare?! Nessun problema!
L’ultimo speech di cui voglio parlarvi è quello relativo alla compatibilità con i device… Casualmente proprio a cavallo di quest’anno Apple ha rilasciato il suo visore nuovo di zecca, ne avevo parlato qui.
Il Vision PRO ha giustamente trovato spazio nell’agenda della kermesse di quest’anno grazie all’intervento di Pietro Messineo. Essendo uno dei primi acquirenti globali del visore, Messineo ha condiviso la sua esperienza diretta, offrendo un'analisi approfondita dal punto di vista di un vero insider.
Il sistema operativo del visore, infatti, permette di interagire con oggetti digitali in un ambiente fisico attorno a noi, con una combinazione di VR, AR e MR. Queste tecnologie permettono di mappare e visualizzare lo spazio attorno all'utente con una grafica e un audio di alta definizione, grazie a sensori avanzati, camere e nuovi metodi di input.
I campi di applicazione sono molti: educazione, salute, settore retail, gaming e, ultimo ma non ultimo, tutto ciò che riguarda il lavoro in remoto esploso già da qualche anno.
ARKit, libreria uscita nel 2017 dal nome abbastanza parlante, ha gettato le basi per poter utilizzare con ottimi risultati questo nuovissimo device.
Dal punto di vista dello sviluppo, il visore introduce un approccio completamente tridimensionale all'interazione con le app. L'utente non si limita più a toccare uno schermo, ma interagisce con un ambiente spaziale che include elementi come Windows, Volumes, Tab bar, Sidebar, Ornaments, Menus e Sheets, tutti progettati per funzionare in questo nuovo contesto di Dal punto di vista dello sviluppo, il visore introduce un approccio completamente tridimensionale all'interazione con le app. L'utente non si limita più a toccare uno schermo, ma interagisce con un ambiente spaziale che include elementi come Windows, Volumes, Tab bar, Sidebar, Ornaments, Menus e Sheets, tutti progettati per funzionare in questo nuovo contesto di Spatial Design:
- Windows: Con un background non modificabile (effetto Glass), dimensione di 1280x720, posizionato a circa 2 metri dall'utente.
- Menù: Dotati di pulsanti di 44px e distanziati di almeno 8px ai lati per evitare errori di focalizzazione, con un ingombro totale di 60px per componente.
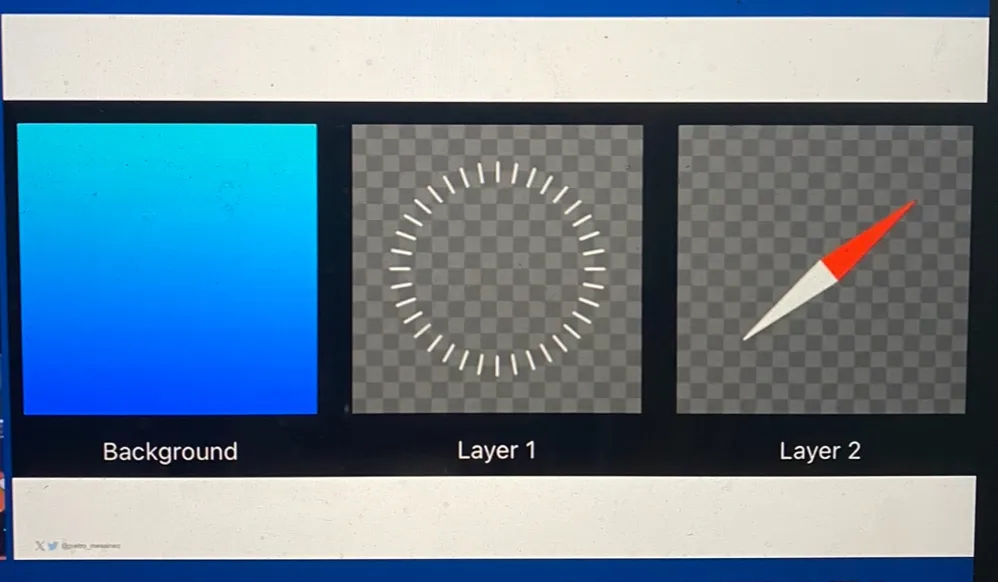
- Icone: Strutturate in tre layer per garantire una tridimensionalità visiva a seconda del movimento dello sguardo o del focus.
I tre layer (da sx a dx dal più profondo al più superficiale) che compongono l’icona di un’app per VisionPro
Renderizzazione finale dell’icona
a programmazione per visionOS richiama, in alcuni aspetti, quella per MacOS, con l'uso di finestre e barre laterali, ma tutto è adattato per un ambiente immersivo. Nonostante non ci siano ancora annunci ufficiali sull'arrivo del visore in Italia, le recenti aggiunte di supporto linguistico per cinese mandarino, cantonese, coreano, giapponese, francese e tedesco indicano un forte interesse di Apple per il mercato asiatico, offrendo opportunità anche agli utenti italiani tramite le release in Francia e Germania.
Pierpaolo Pignelli
L'autore di questo articolo, lavora in Ulixe come sviluppatore iOS dal 2022. Laureato in Ingegneria Informatica e dell’Automazione, è interessato all'IT dall’adolescenza ed è stato svezzato al mondo videludico con un Game Boy Color, giallo. È amante della pallacanestro e del wellness ed è un entusiasta aspirante ambientalista.
Torna sul nostro blog per leggere i prossimi articoli di Pierpaolo!
See More Posts
Get in touch
Ulixe Group S.r.l. Copyright © Ulixe Group S.r.l. | Lungo Dora Pietro Colletta, 67, 10153, Torino, Italia | Partita IVA IT03305250122 | Numero Rea TO1173020